Designing the
Cloud Security Dashboard
for IBM Security
Overview
As the lead designer for this project, I streamlined the IBM Security analyst experience and optimized response times by crafting a user-focused dynamic dashboard. I led design efforts and spearheaded design conversations with all design, research, development, and product stakeholders. Furthermore, as a part of this project, I forged cohesive, scalable user experiences across the IBM Design ecosystem by developing a robust Figma design system library.
Please note that the showcased design and research are in compliance with the confidentiality requirements of the project.
Project Brief
IBM Security provides world-class cloud security solutions to the largest enterprises in the world. They identified that their security offerings involved multiple 3rd-party tools and dashboards in order to understand the status of their multiple cloud environments and to generate reports. The need was clear: IBM Security's customers wanted their enterprise cloud environments in a dashboard that was clear, actionable, robust — a single pane of glass.
The project was fast-paced and Agile, with designers, researchers, technical architects, product managers, and analysts, all in constant collaboration. Leading design efforts, I realized that my efforts here would be focused on UI. Quickly, there was a problem: Sketch, which was our primary design tool, was no longer supported and our design libraries needed to be modernized and be made scalable. As such, I led efforts for the total overhaul of our design libraries.
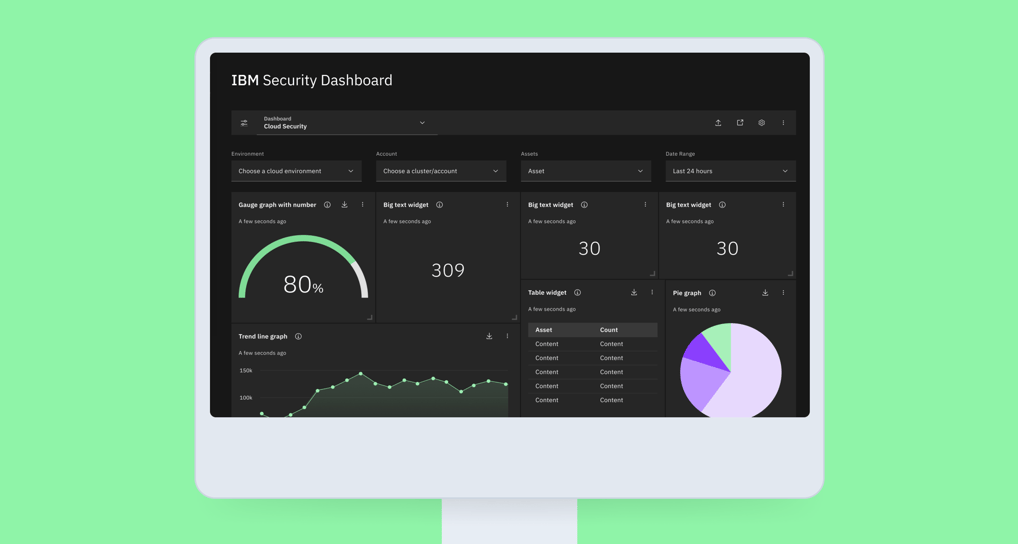
Designs
Having successfully created vital IBM Design components in Figma, I jumped into the creation of the user interface and user flows. The designs were crafted in sync UX feedback sessions and leveraged existing IBM Design UX patterns.
With the new IBM Cloud Security Dashboard, analysts could see and do all they need on a single pane of glass designed from the ground-up to be frictionless, contextual, information- and action-rich.
Please note that the below designs are confidentiality-compliant draft iterations of the dashboard designs.
Design System Overhaul | Figma Components & Library Creation
IBM has an excellent design culture with deep knowledge repositories, design tool support, and rich Sketch symbol libraries. However, in 2022, the entire IBM design team moved from Sketch over to Figma — and, as such, our Sketch libraries could no longer be directly leveraged. Everything needed to be remade in Figma; that was the solution I needed to work towards.
This presented a unique challenge to me in this project: robust designs needed to be delivered in a new tool for which very limited resources existed. I needed to recreate vital IBM Carbon Design System-compliant design patterns and components in Figma that would eventually be used by the entire IBM design team — and that's exactly what I did.
I skilled up on Figma — learning to efficiently utilize components, variants, properties, auto-layouts, plugins — and delivered rich, robust libraries. The components and libraries I created went on to be the foundation of future IBM design figma libraries.
Role
UI/UX Designer • Design Systems Designer
Deliverables
Figma Components & Library Creation • Design System Delivery & Documentation • Hi-fi Prototype